ご注意:こちらはテンプレート編集(上級者モード)のご案内になります。

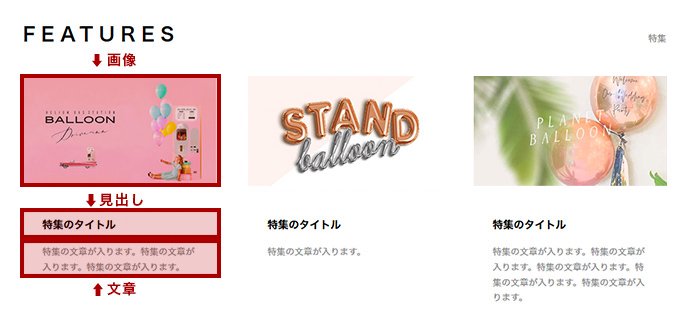
FEATURES(特集)では特におすすめしたい記事や商品をアプローチいただけます。
<li class="p-features-list__item">
<div class="p-features-list__in js-bigger">
<div class="p-features-list__img">
<a href="#">
<img src="https://img.shop-pro.jp/tmpl_img/84/features-sample.png" alt="1つ目の特集画像説明文" />
</a>
</div>
<div class="p-features-list__txt js-matchHeight">
<h3 class="p-features-list__ttl">
<a class="u-img-scale" href="#">特集のタイトル</a>
</h3>
<p class="p-features-list__body">
特集の文章が入ります。特集の文章が入ります。特集の文章が入ります。
</p>
</div>
</div>
</li>
<li class="p-features-list__item">
<div class="p-features-list__in js-bigger">
<div class="p-features-list__img">
<a href="こちらにリンク先URLを記入">
<img src="こちらに画像URLをペースト" alt="1つ目の特集画像説明文" />
</a>
</div>
<div class="p-features-list__txt js-matchHeight">
<h3 class="p-features-list__ttl">
<a class="u-img-scale" href="こちらにリンク先URLを記入">こちらに見出しを記入</a>
</h3>
<p class="p-features-list__body">
こちらに文章を記入
</p>
</div>
</div>
</li>
画像URL、見出し、文章、リンク先URL(2箇所)、画像の説明文もそれぞれ記入します。
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |




